有些小功能是从书中看到的,有些是自己结合使用的一些插件,目前共收集了十多个,分享给大家:
———2015.11.2一更———
1.
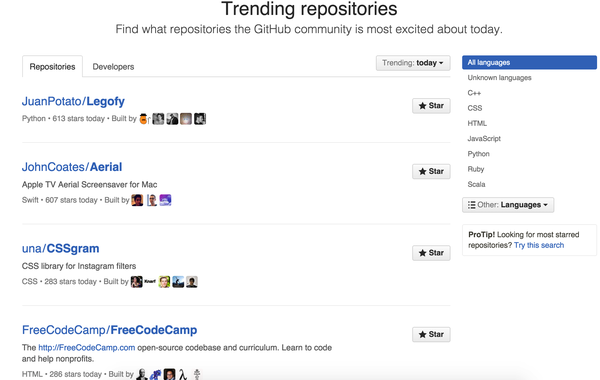
浩如烟海的库中,如何知道哪些语言有哪些优秀的库,有哪些优秀的开发者,github官方贴心出品
这里Trending repositories on GitHub today · GitHub
并且一天固定时间更新一波,

2.
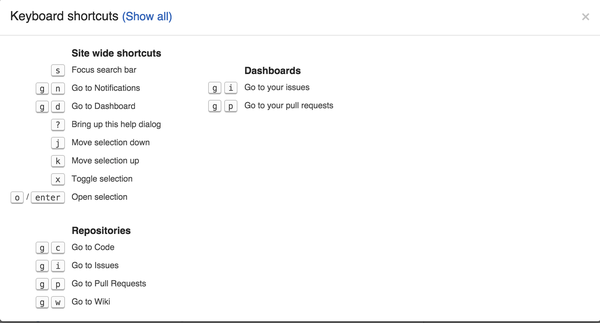
在Github中,很多页面都可以使用键盘快捷键,让github更加便捷:
在各个页面下按下shift+/也就是?都可以打开键盘快捷键一览表,很贴心有木有:

3.
想要去海外就职?
听说过github pages,可知还有一个github jobs吗?面向全世界招聘程序员的职位公告板,450美元可以发布30天招聘公告。想必全球性公司的猎头爱死这个功能了

4.
在Mac的通知中心查看Github的Notifications
触摸板上双手一滑就能查看GitHub的消息,你说好不好?

5.
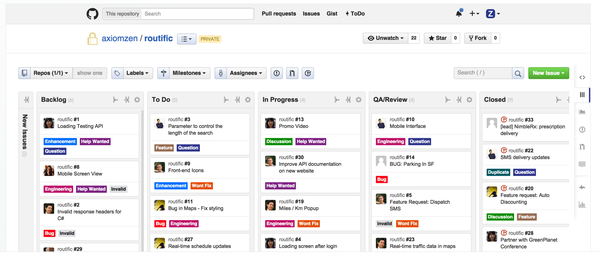
使用zenhub:
ZenHub is more than “integrated”: it runs natively in GitHub’s interface. Stop context switching with third-party tools and unite your team where they already work: GitHub.
上述英文翻译过来就是:与github完美融合

6.
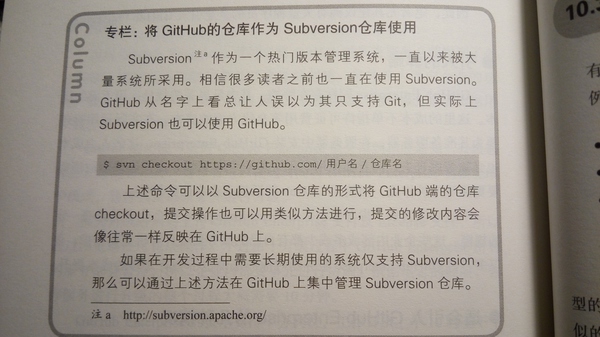
将GitHub的仓库作为Subversion仓库使用——论GitHub的正确使用方式

7.
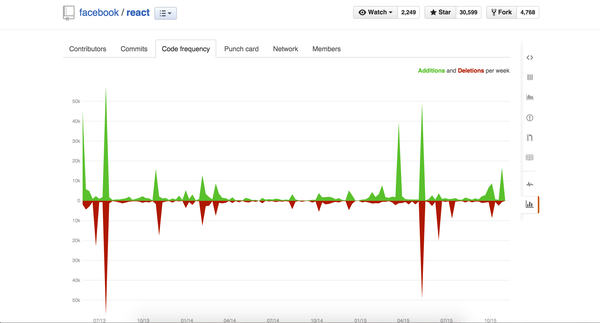
code frequency中显示了该仓库中代码行数的增加量和删除量。
一款优秀的软件并不会一味地增加代码,在经过重构之后,代码量往往会降低。通过这张图,我们可以直观地把握相应信息。

8.
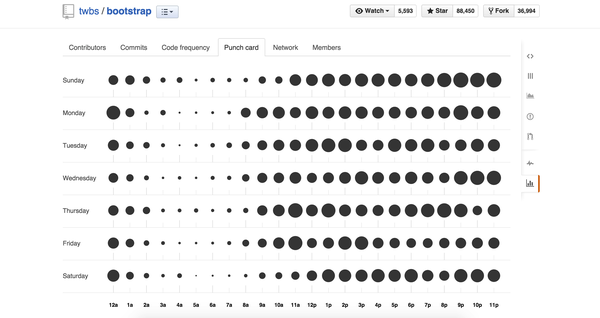
从punchcard的图中可以直观地掌握一周内每天何时收到的提交量最多。黑色圆越大,表示提交越频繁。
还在想为什么有些人有那么多时间建立那么多开源项目吗?去看看别人的punchcard吧,你会找到答案。

9.
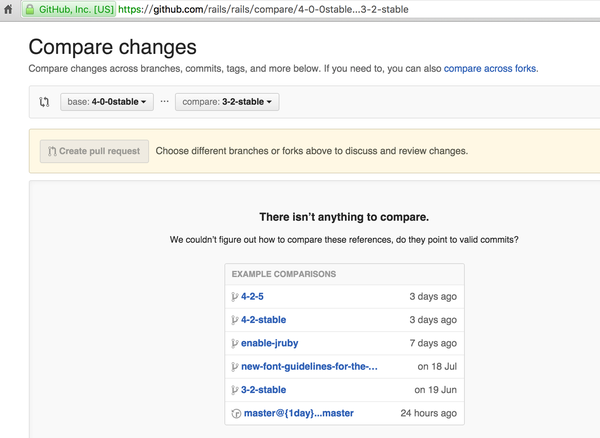
查看分支间的差别
比如想查看4-0-stable分支与3-2-stable分支之间的差别,可以像下面这样将分支名加到URL里。
https://github.com/rails/rails/compare/4-0-0stable...3-2-stable

««««««««<2016.1.17二更»»»»»»»»>
10.
要想玩转github,没有各种贴心插件怎么行?(插件无疑是扩展有用但不为人熟知小功能的神器),来看一款良心作品:
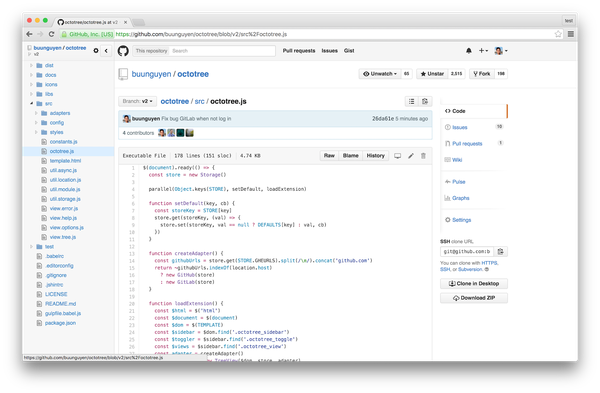
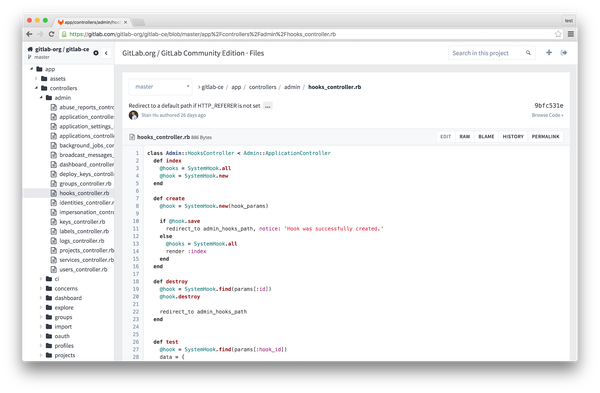
octotree:Browser extensions (Chrome, Firefox, Opera and Safari) to display GitHub and GitLab code in tree format.
无论是要查看代码库的结构还是文件,so easy~
不想看时还可以隐藏在侧边栏。
GitHub的搬运工在找文件时,再也不用担心各种文件之间跳转的烦劳了 ←_←
(如此贴心简直要感动哭有木有)


———2016.2.18三更———
11.
在github上任意项目加个”gh-pages”分支,通过github page/你项目的名称就可以访问到那个分支的静态文件,
原来只是以为可以通过github-page搭建博客,但没有想到在别的项目下建这个分支居然也能访问到。棒棒哒~
12.
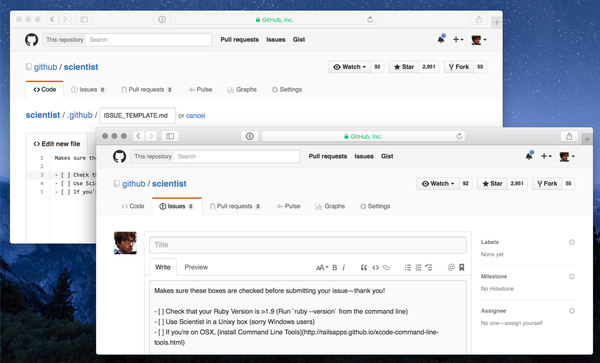
从今天开始,可以给github的issue设置模板啦!!!
妈妈再也不用担心总有人提一大堆垃圾issue~(≧▽≦)/~啦啦啦!!!
Issue and Pull Request templates · GitHub

以上就是自己整理的一些Github上都有哪些有用但不为大家熟知的小功能。以后,GitHub肯定还会推出更多的功能,我们拭目以待吧 O(∩_∩)O